Hello everyone,
WhatsApp is one of the most popular messaging platforms worldwide, offering a quick and convenient way to connect with others. Integrating a WhatsApp button into your WordPress website can allow your visitors to connect with you quickly and directly.
In this tutorial I will show you how to add a WhatsApp button to your WordPress website. This button allows visitors to send a WhatsApp message with just one click without having to leave the website.
Table of ContentsOption 1: Via WordPress plugin
There are different ways to integrate WhatsApp into your WordPress website. First I'll show a few WordPress plugins with which you can install WhatsApp with just a few clicks. I tested the following plugins:
1. Simple web chat
The “Simple Webchat” plugin enables quick and easy integration of WhatsApp. The features include:

-
- Use WhatsApp chat.
-
- Share content via WhatsApp.
-
- Use WhatsApp chat offline.
-
- Choose from different button designs.
-
- Easy customization and GDPR compliance.
2. WP Chat App

“WP Chat App” offers extensive setting options and functions, including:
-
- Show WhatsApp as a floating widget.
-
- Customization of colors and greetings.
-
- Determination of working hours and availability.
-
- Integration with WooCommerce for orders via WhatsApp.
-
- Event tracking with Google Analytics and Facebook Pixel (PRO).
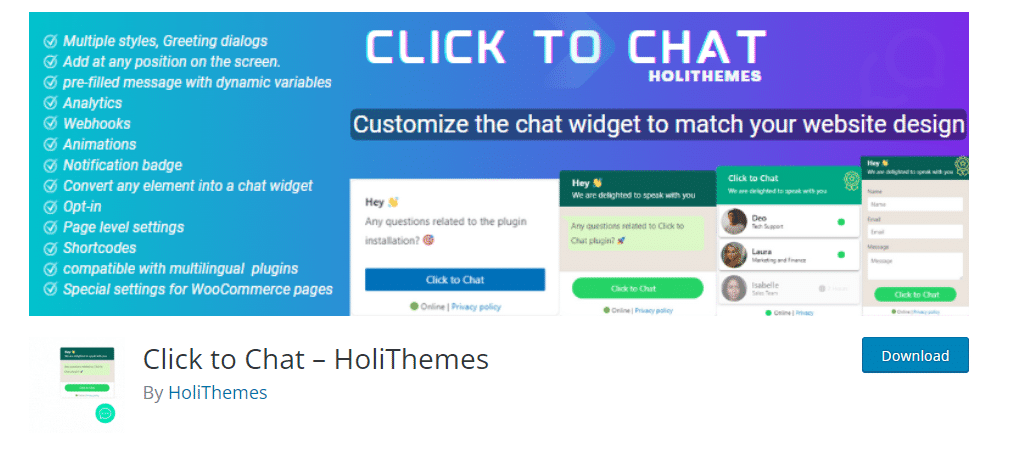
3. Click to Chat

“Click to Chat” is user-friendly and offers many design templates and advanced features:
-
- Different styles for WhatsApp chat.
-
- Use of your own images and elements.
-
- Individual welcome dialogs.
-
- Support for WooCommerce and Analytics.
-
- GDPR compliance without data or cookie collection.
4. Social Ninja (Pro) – this is what I use

If you are looking for a professional solution to integrate WhatsApp into your WordPress website, Social Ninja (Pro) might be just what you need.
With Social Ninja (Pro) you get a comprehensive suite of social media tools, including powerful WhatsApp integration. Here are some of the features you can expect:
-
- WhatsApp button and share function: Integrate an attractive WhatsApp button on your website that allows visitors to easily share your content via WhatsApp. This promotes the viral spread of your content and increases the reach of your website.
-
- Chat function: Offer your visitors the opportunity to chat directly with you via WhatsApp. This enables fast and direct communication, which is particularly advantageous for customer service and support.
-
- Analytics and tracking: Track the performance of your WhatsApp integration with detailed analytics and tracking tools. Find out how often the WhatsApp button is used, how many chats are initiated and much more to optimize your marketing strategy.
-
- Customization options: Customize the appearance and behavior of the WhatsApp button to suit your website. Choose from different designs, colors and placements to ensure the button fits seamlessly into your website design.
-
- GDPR compliance: “Social Ninja (Pro)” ensures that all functions and data processing are in line with data protection regulations. You can rest assured that the use of WhatsApp on your website complies with the applicable data protection guidelines.
Option 2: Install WhatsApp via link (only recommended for experts)
If you are not comfortable using a PC/smartphone, option 1 is the better option. Here is a guide on how to integrate WhatsApp via link (advanced):
Create your own link:
-
- Use the following link:
https://wa.me/<Nummer>.Replaceby the person's full phone number in international format, without zeros, brackets, spaces or hyphens.Example (correct):https://wa.me/1XXXXXXXXXXExample (wrong):https://wa.me/+001-(XXX)XXXXXXX
- Use the following link:
Create your own link with a pre-written message:
-
- Use the following link:
https://wa.me/whatsappphonenumber?text=urlencodedtext.whatsappphonenumberis the person's full phone number in international format.urlencodedtextis the pre-written message in URL encoding.
Example:
https://wa.me/1XXXXXXXXXX?text=Ich%20bin%20sehr%20an%20deinem%20Auto%20interessiert
- Use the following link:
-
- To create a link with just a pre-written message, use:
https://wa.me/?text=urlencodedtext.Example:https://wa.me/?text=Ich%20wollte%20wegen%20der%20Wohnung%20nachfragen
- To create a link with just a pre-written message, use:
After you click the link, you'll see a list of contacts you can send your message to.
Using the “Chat on WhatsApp” button
The “Chat on WhatsApp” button is a branded feature that creates trust and recognition. Here are some best practices for using this button:
-
- Use the button as is: Don't change him.
-
- Use the latest version: Download the latest button designs.
-
- Make sure the button is visible: Place it on your website so that it is easy to read.
Areas of use of the button:
-
- On desktop browser landing pages
-
- On contact pages
-
- In mobile apps
-
- In the mobile version of your website
-
- On templates from third-party developers
HTML code examples
Embedding an SVG image:
<a aria-label="Chat on WhatsApp" href="https://wa.me/1XXXXXXXXXX"> <img alt="Chat on WhatsApp" src="WhatsAppButtonGreenLarge.svg" /> </a>
Embedding a PNG image:
<a aria-label="Chat on WhatsApp" href="https://wa.me/1XXXXXXXXXX"> <img alt="Chat on WhatsApp" src="WhatsAppButtonGreenLarge.png" /> </a>
Use this guide to successfully integrate click-to-chat and the “Chat on WhatsApp” button on your website and improve communication with your customers.
Reasons for including
WhatsApp is one of the most frequently used messengers with over two billion users worldwide. It is super important to use this channel for marketing and communication. Here you will learn how to integrate WhatsApp into your WordPress website to effectively reach and interact with your (potential) customers.
WhatsApp offers advantages for marketing and communicating with customers:
-
- High user numbers and reach.
-
- Direct interaction via text messages, pictures and videos.
-
- High open rate of push notifications.
- Well-known channel for easy contact.
Conclusion
Integrating WhatsApp into your WordPress website is important to stay in touch with customers and optimize marketing. With the above-mentioned plugins you can quickly and easily integrate WhatsApp into your website. And that even without any prior technical knowledge. Choose the appropriate plugin (I use Social Ninja Pro) and improve accessibility and interaction with your visitors. If you have any questions or need support, I will be happy to help.
I need help with installation



Lucas Kleipödszus says:
If the instructions helped you, I look forward to hearing from you. 🙂