Hallo zusammen,
WhatsApp ist eine der beliebtesten Messaging-Plattformen weltweit und bietet eine schnelle und bequeme Möglichkeit, mit anderen in Kontakt zu treten. Die Integration eines WhatsApp-Buttons in Ihre WordPress-Website kann Ihren Besuchern ermöglichen, schnell und direkt mit Ihnen in Verbindung zu treten.
In diesem Tutorial werde ich euch zeigen, wie ihr einen WhatsApp-Button in eure WordPress-Website einbaut. Dieser Button ermöglicht es den Besuchern, mit nur einem Klick eine WhatsApp-Nachricht zu senden, ohne die Website verlassen zu müssen.
Table of ContentsMöglichkeit 1: Per WordPress-Plugin
Es gibt verschiedene Möglichkeiten, WhatsApp in deine WordPress-Website zu integrieren. Zuerst zeige ich ein paar WordPress Plugins, mit denen du WhatsApp mit wenigen Klicks einbauen kannst. Folgende Plugins habe ich getestet:
1. Simple Webchat
Das Plugin „Simple Webchat“ ermöglicht eine schnelle und einfache Integration von WhatsApp. Die Funktionen umfassen:

-
- WhatsApp-Chat nutzen.
-
- Inhalte über WhatsApp teilen.
-
- WhatsApp-Chat auch offline nutzen.
-
- Auswahl aus verschiedenen Button-Designs.
-
- Einfache Anpassung und DSGVO-Konformität.
2. WP Chat App

„WP Chat App“ bietet umfangreiche Einstellungsmöglichkeiten und Funktionen, darunter:
-
- WhatsApp als schwebendes Widget anzeigen.
-
- Anpassung von Farben und Begrüßungen.
-
- Festlegung von Arbeitszeiten und Verfügbarkeit.
-
- Integration mit WooCommerce für Bestellungen per WhatsApp.
-
- Event-Tracking mit Google Analytics und Facebook Pixel (PRO).
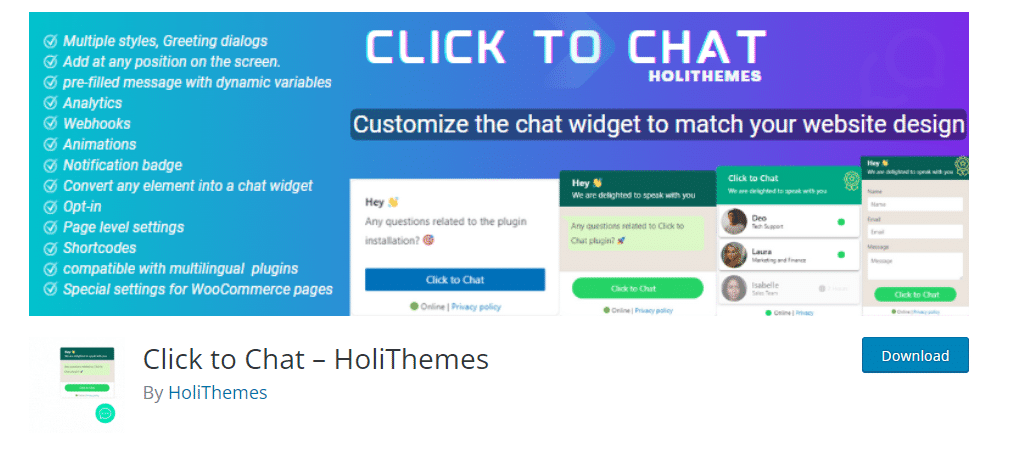
3. Click to Chat

„Click to Chat“ ist benutzerfreundlich und bietet viele Designvorlagen sowie erweiterte Funktionen:
-
- Verschiedene Styles für WhatsApp-Chat.
-
- Nutzung eigener Bilder und Elemente.
-
- Individuelle Begrüßungsdialoge.
-
- Unterstützung für WooCommerce und Analytics.
-
- DSGVO-Konformität ohne Daten- oder Cookie-Sammlung.
4. Social Ninja (Pro) – das nutze ich

Wenn du auf der Suche nach einer professionellen Lösung für die Integration von WhatsApp in deine WordPress-Website bist, könnte „Social Ninja (Pro)“ genau das Richtige für dich sein.
Mit „Social Ninja (Pro)“ erhältst du eine umfassende Suite von Social-Media-Tools, darunter auch eine leistungsstarke WhatsApp-Integration. Hier sind einige der Funktionen, die dich erwarten:
-
- WhatsApp-Button und Teilen-Funktion: Integriere einen ansprechenden WhatsApp-Button auf deiner Website, mit dem Besucher deine Inhalte einfach über WhatsApp teilen können. Dies fördert die virale Verbreitung deiner Inhalte und steigert die Reichweite deiner Website.
-
- Chat-Funktion: Biete deinen Besuchern die Möglichkeit, direkt mit dir über WhatsApp zu chatten. Dies ermöglicht eine schnelle und direkte Kommunikation, was besonders für Kundenbetreuung und Support von Vorteil ist.
-
- Analytics und Tracking: Verfolge die Leistung deiner WhatsApp-Integration mit detaillierten Analytics und Tracking-Tools. Erfahre, wie oft der WhatsApp-Button genutzt wird, wie viele Chats initiiert werden und vieles mehr, um deine Marketingstrategie zu optimieren.
-
- Anpassungsmöglichkeiten: Passe das Erscheinungsbild und Verhalten des WhatsApp-Buttons an deine Website an. Wähle aus verschiedenen Designs, Farben und Platzierungen, um sicherzustellen, dass der Button nahtlos in das Design deiner Website passt.
-
- DSGVO-Konformität: „Social Ninja (Pro)“ stellt sicher, dass alle Funktionen und Datenverarbeitungen im Einklang mit den Datenschutzbestimmungen stehen. Du kannst beruhigt sein, dass die Nutzung von WhatsApp auf deiner Website den geltenden Datenschutzrichtlinien entspricht.
Möglichkeit 2: WhatsApp per Link einbauen (nur für Experten empfohlen)
Wenn du dich nicht mit dem PC/Smartphone bewandert fühlst, ist Möglichkeit 1 die bessere Option. Hier ist eine Anleitung, wie du WhatsApp per Link (erweitert) einbauen kannst:
Eigenen Link erstellen:
-
- Verwende den folgenden Link:
https://wa.me/<Nummer>.Ersetze<Nummer>durch die vollständige Telefonnummer der Person im internationalen Format, ohne Nullen, Klammern, Leerzeichen oder Bindestriche.Beispiel (richtig):https://wa.me/1XXXXXXXXXXBeispiel (falsch):https://wa.me/+001-(XXX)XXXXXXX
- Verwende den folgenden Link:
Eigenen Link mit vorgefertigter Nachricht erstellen:
-
- Verwende den folgenden Link:
https://wa.me/whatsappphonenumber?text=urlencodedtext.whatsappphonenumberist die vollständige Telefonnummer der Person im internationalen Format.urlencodedtextist die vorgefertigte Nachricht in URL-Codierung.
Beispiel:
https://wa.me/1XXXXXXXXXX?text=Ich%20bin%20sehr%20an%20deinem%20Auto%20interessiert
- Verwende den folgenden Link:
-
- Um einen Link nur mit einer vorgefertigten Nachricht zu erstellen, benutze:
https://wa.me/?text=urlencodedtext.Beispiel:https://wa.me/?text=Ich%20wollte%20wegen%20der%20Wohnung%20nachfragen
- Um einen Link nur mit einer vorgefertigten Nachricht zu erstellen, benutze:
Nachdem du auf den Link geklickt hast, wird eine Liste der Kontakte angezeigt, an die du deine Nachricht senden kannst.
Verwendung des „Chat on WhatsApp“-Buttons
Der „Chat on WhatsApp“-Button ist eine markengeschützte Funktion, die Vertrauen und Wiedererkennungswert schafft. Hier sind einige Best Practices für die Verwendung dieses Buttons:
-
- Verwende den Button wie er ist: Ändere ihn nicht.
-
- Nutze die neueste Version: Lade die neuesten Button-Designs herunter.
-
- Stelle sicher, dass der Button sichtbar ist: Platziere ihn gut lesbar auf deiner Website.
Einsatzbereiche des Buttons:
-
- Auf Landing-Pages von Desktop-Browsern
-
- Auf Kontaktseiten
-
- In mobilen Apps
-
- In der Mobilversion deiner Website
-
- Auf Vorlagen von Dritt-Entwicklern
HTML-Code-Beispiele
Einbettung eines SVG-Bildes:
<a aria-label="Chat on WhatsApp" href="https://wa.me/1XXXXXXXXXX"> <img alt="Chat on WhatsApp" src="WhatsAppButtonGreenLarge.svg" /> </a>
Einbettung eines PNG-Bildes:
<a aria-label="Chat on WhatsApp" href="https://wa.me/1XXXXXXXXXX"> <img alt="Chat on WhatsApp" src="WhatsAppButtonGreenLarge.png" /> </a>
Nutze diese Anleitung, um Click-to-Chat und den „Chat on WhatsApp“-Button erfolgreich auf deiner Website einzubinden und die Kommunikation mit deinen Kunden zu verbessern.
Gründe für das Einbinden
WhatsApp ist mit über zwei Milliarden Nutzern weltweit einer der am häufigsten genutzten Messenger. Es ist super wichtig, diesen Kanal für Marketing und Kommunikation zu nutzen. Hier erfährst du, wie du WhatsApp in deine WordPress-Website integrierst, um deine (potenziellen) Kunden effektiv zu erreichen und mit ihnen zu interagieren.
WhatsApp bietet Vorteile für das Marketing und die Kommunikation mit Kunden:
-
- Hohe Nutzerzahlen und Reichweite.
-
- Direkte Interaktion über Textnachrichten, Bilder und Videos.
-
- Hohe Öffnungsrate von Push-Nachrichten.
- Bekannter Kanal für unkomplizierte Kontaktaufnahme.
Fazit
WhatsApp in die WordPress-Website einzubauen ist wichtig, um mit Kunden in Kontakt zu bleiben und das Marketing zu optimieren. Mit den oben genannten Plugins kannst du WhatsApp schnell und einfach in deine Website einbinden. Und das sogar ohne technische Vorkenntnisse. Wähle das passende Plugin (ich nutze Social Ninja Pro) und verbessere die Erreichbarkeit und Interaktion mit deinen Besuchern. Bei Fragen oder Unterstützungsbedarf stehe ich gerne zur Verfügung.
Ich benötige Hilfe beim Einbau



Lucas Kleipödszus says:
Wenn dir die Anleitung geholfen hat, freue ich mich auf einen Kommentar von dir. 🙂