In diesem Beitrag möchte ich veröffentlichen, wie ich das CLS Problem mit dem Header von Astra Theme gefixt habe.
Ich selbst nutze Astra auf vielen meiner Webseiten, unter anderem der Gaming-Website five-rp.de
Vor dem Fix

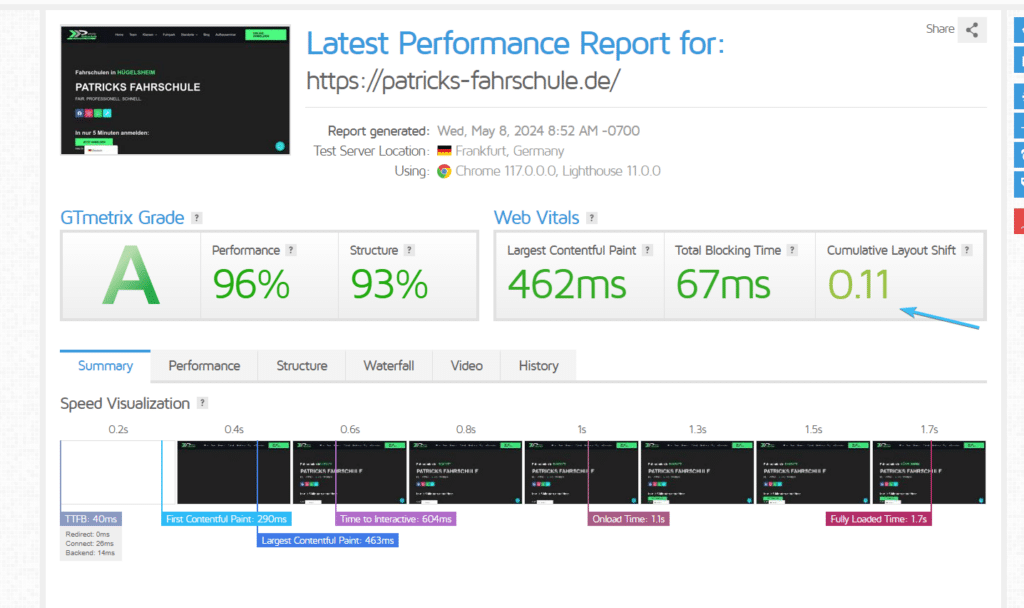
Hier im GTMetrix Test sieht man ganz gut, dass der CLS Wert sehr hoch ist (0.43).
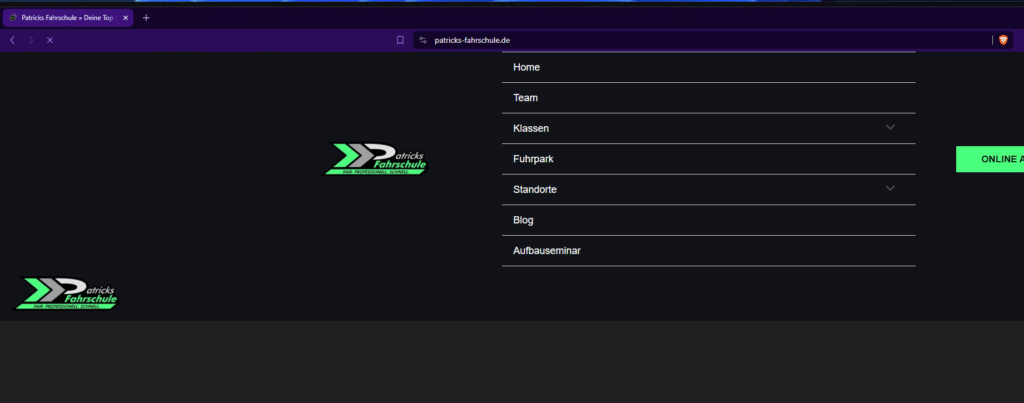
Und so sah es aus (Hier auf einer anderen Webseite):

Die Desktop-Version hatte den Mobilen Header kurz angezeigt, daher kam es zu einem CLS Fehler.
So behebt man den CLS Fehler in Astra
Der Fehler tritt auf, wenn man Optimierungen im Caching Plugin nutzt. In diesem Fall in WP Rocket.
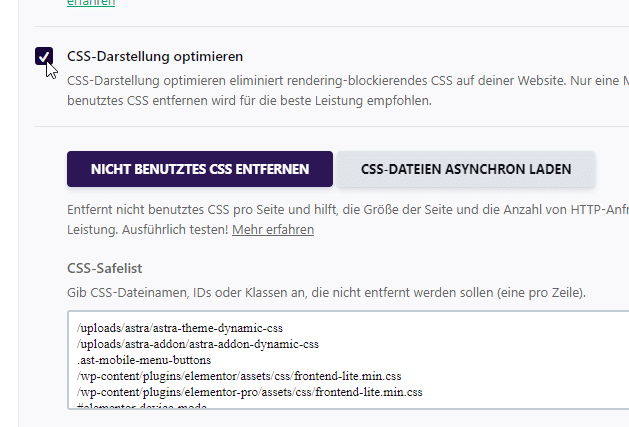
Daher sollte man CSS-Darstellung optimieren ausschalten:

Nach dem Fix
Ich habe die Funktion „Nicht benutztes CSS entfernen“ ausgeschalten und danach war der Fehler behoben:







Your article helped me a lot, is there any more related content? Thanks!
Hi
Just check my website, I often post stuff